摘要: 简单 5 步完成强大的PDF批注开发包集成部署,包括数据的云端同步。本文章介绍如何集成于 jQuery 和 HTML 项目,示例代码完善且简单,复制粘贴即可完成项目的集成。

1. 工具库介绍与 Demo
1.1 代码包结构
ElasticPDF基于开源pdf.js,增加了多种开箱即用的 PDF 批注功能。代码包延续了 pdf.js-dist 独立且完全离线的结构风格,仅增加了用于支持批注的离线 Javascript
代码,可以快速完美集成到任何可以运行Javascript, HTML, CSS 的项目环境中,在公网及内网环境都可以完美的运行。

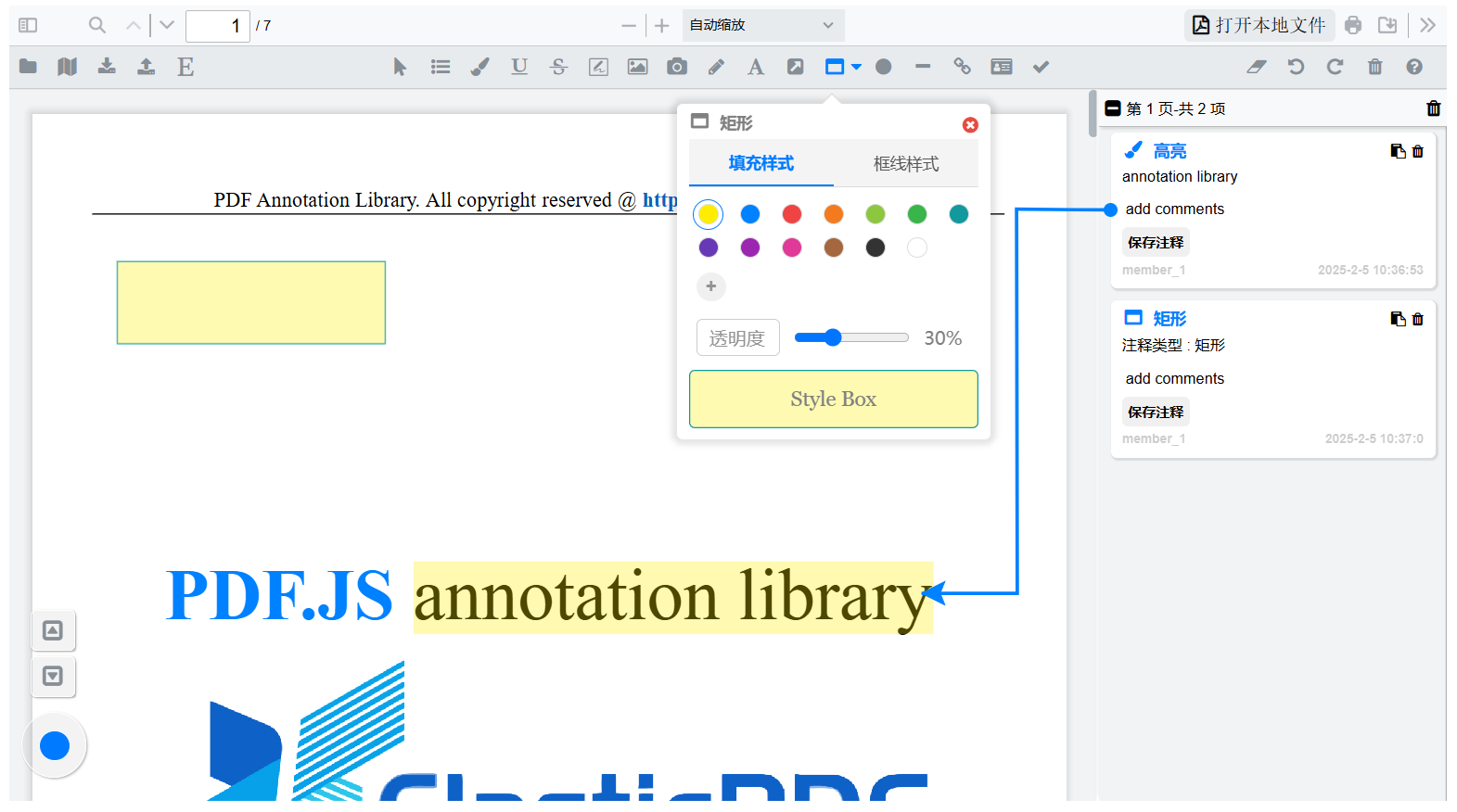
1.2 在线 Demo
根据不同的功能及预算需求,有两个版本的产品可供选择,两者仅在最终的批注保存阶段有区别,产品 Demo 地址如下:
① 批注合成版: https://demos.libertynlp.com/#/pdfjs-annotation
② 专业批注版: https://www.elasticpdf.com/demo
2. 移动至目标项目
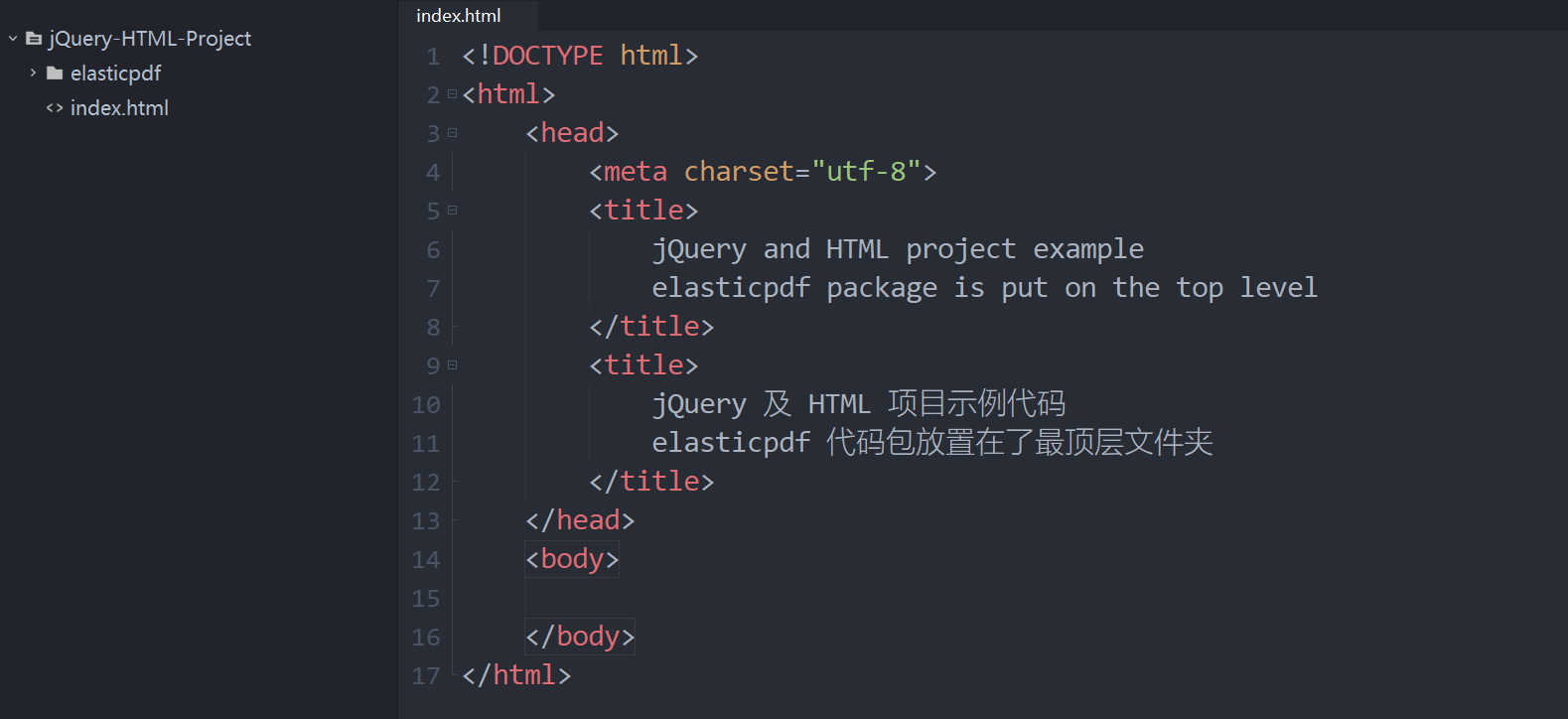
移动 Elasticpdf 代码包到 jQuery 或者 HTML 项目任意位置中,这里我将它放置在顶层文件夹。

3. 导入目标文件
通过 <iframe> 导入 elasticpdf 代码包中的 viewer.html 文件,注意路径不要写错。
<iframe id='pdfjs-iframe' src="elasticpdf/web/viewer.html" frameborder="0" width="100%"
height="770px"></iframe>
赋值参数后调用初始化函数,需要注意的是存放 pdf 文件的服务器需要返回支持跨域的请求头,否则会报 CORS 错误,具体方式可见文章服务器站点设置跨域请求头。
//获取 elasticpdf_viewer
var elasticpdf_viewer = document.getElementById('elasticpdf-iframe').contentWindow;
window.onload = function() {
elasticpdf_viewer.initialApp({
'language':'en', // 交互语言, 支持中文和英文
'view_model':{ // 浏览模式
'read_only':false, // 是否可以编辑批注
'show_annotation':true, // 是否显示批注
'show_annotation_list':true, // 是否默认显示右侧批注列表
},
'watermark': {
'activate': false, // 是否开启水印
'watermark_text': 'elasticpdf', // 水印文字
},
'theme':'light', // 颜色主题,有 light(亮)、soft(护眼)和 dark(暗) 三种主题颜色可选
'pdf_url':'https://app.elasticpdf.com/web/tutorial.pdf',
'edit_others_annotation':true, // 是否允许当前用户编辑他人批注
'member_info':{ // 用户信息
'member_id':'elasticpdf_id',
'member_name':'elasticpdf_name',
},
});
}
4. 导出 pdf 及批注数据
批注数据的保存有两种方式,我们推荐方式二。
4.1 方式一:批注写入PDF
是选择将批注写入到 pdf 中然后下载整个文档,一般用户可以通过Ctrl+S快捷键和 UI
按钮来完成,这种方式完全不需要后端服务的支持。
在需要保存批注后 pdf 至服务器的场景中,可以通过如下代码实现。
// 绑定该函数至 dom 用于触发 pdf 保存
function getPDFData() {
elasticpdf_viewer.getPDFData();
}
// 接收pdf数据并且上传至服务器
window.addEventListener('message', (e) => {
if (e.data.source != 'elasticpdf') {
return;
}
// 接收pdf数据
if (e.data.function_name == 'downloadPDF') {
let file_name = e.data.content['file_name'];
let pdf_blob = e.data.content['pdf_blob'];
let pdf_base64 = e.data.content['pdf_base64'];
// 接收到 pdf 数据,其中 pdf_base64 字符串数据可以快捷上传到服务器
postService('upload-pdf-data', {
'file_name':file_name,
'file_id':'123ddasfsdffads',
'file_data':pdf_base64,
});
}
});
4.1 方式二:批注单独保存
是单独保存批注文件,针对云端同步的场景,可以单独将批注文件导出为JSON文件,传输并保存于服务器,之后加载回显后可继续编辑批注。
这样的方式仅需一个在线PDF原文件,只传输很小体积的批注(通常不到 1M 大小),可以节约很多的存储和宽带费用。
// 在 pdf 批注编辑后的回调函数中可以读取所有批注文件并且上传至服务器
window.addEventListener('message', (e) => {
if (e.data.source != 'elasticpdf') {
return;
}
// pdf 批注编辑回调,可以在此处导出批注并传输到服务器
if (e.data.function_name == 'annotationsModified') {
// 仅获取 pdf 批注文件,不写入到 pdf 中
let this_data = elasticpdf_viewer.pdfAnnotation.outputAnnotations();
let annotation_content = JSON.stringify(this_data['file_annotation']);
let file_name = this_data['file_name'];
postService('upload-annotation-data', {
'file_name':file_name,
'file_id':'123ddasfsdffads',
'file_annotation':annotation_content,
});
}
});
5. 重载 pdf 及批注数据
在单独将 pdf 批注保存至服务器的场景中,可以在加载 pdf 文件后再次从服务器中下载批注并且重载回显到 pdf 上继续编辑。
// 在 pdf 加载完成后的回调中可以从服务器请求相应的批注并重载于 pdf 上。
window.addEventListener('message', (e) => {
if (e.data.source != 'elasticpdf') {
return;
}
// pdf 加载完成的回调,可以在此处导入服务器上储存的批注文件
if (e.data.function_name == 'pdfLoaded') {
let file_name = 'tutorial.pdf'
let annotation_content =await postService('get-annotation-data', {
'file_name':'tutorial.pdf',
'file_id':'123ddasfsdffads',
});
// 批注重载回显于当前文件
elasticpdf_viewer.setPureFileAnnotation({
'file_annotation': annotation_content
});
}
});
以上的所有与服务器的通信都需要网络请求函数来实现,后端服务器需要响应的程序来接收和保存数据,我们有简单的 PHP、Python 及 Java 代码示例供参考。
前端发起请求的示例函数 postService() 代码如下。
// 与后端服务器进行网络通信的函数
async function postService(url, data) {
var new_data = new URLSearchParams();
var encrpte_data = data;
new_data.append('data', encrpte_data);
var base_url = "your-server-url";
var posturl = base_url + url;
const response = await fetch(posturl, {
method: 'POST',
headers: {},
body: new_data,
});
const resp = await response.json();
resp['data'] = JSON.parse(resp['data']);
return resp;
}
总结
至此,elasticpdf 项目集成于 jQuery 和 HTML 项目的代码就介绍完了,完整的示例文件代码如下。如有其他应用场景需求欢迎联系我们,我们将为您提供示例代码。
本项目也可以轻松集成到 Vue, React, jQuery, Angular, Nuxt.js, WordPress, Svelte, Vite, Android, Electron, ASP.NET, Blazor, PHP, Laravel, PWA, Flutter 等项目中,欢迎查看本站相关博客。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
jQuery 及 HTML 项目示例代码
elasticpdf 代码包放置在了最顶层文件夹
</title>
</head>
<body>
<button onclick="getPDFData()">获取数据</button>
<iframe id='elasticpdf-iframe' src="elasticpdf/web/viewer.html" frameborder="0" width="100%"
height="770px"></iframe>
</body>
<script type="text/javascript">
//获取 elasticpdf_viewer
var elasticpdf_viewer = document.getElementById('elasticpdf-iframe').contentWindow;
window.onload = function() {
elasticpdf_viewer.initialApp({
'language': 'en', // 交互语言, 支持中文和英文
'view_model': { // 浏览模式
'read_only': false, // 是否可以编辑批注
'show_annotation': true, // 是否显示批注
'show_annotation_list': true, // 是否默认显示右侧批注列表
},
'watermark': {
'activate': false, // 是否开启水印
'watermark_text': 'elasticpdf', // 水印文字
},
'theme': 'light', // 颜色主题,有 light(亮)、soft(护眼)和 dark(暗) 三种主题颜色可选
// 'pdf_url':'https://app.elasticpdf.com/web/tutorial.pdf',
'pdf_url': 'tutorial.pdf',
'edit_others_annotation': true, // 是否允许当前用户编辑他人批注
'member_info': { // 用户信息
'member_id': '20250202',
'member_name': 'elasticpdf',
},
});
}
// 获取pdf数据
function getPDFData() {
elasticpdf_viewer.getPDFData();
}
window.addEventListener('message', (e) => {
if (e.data.source != 'elasticpdf') {
return;
}
// 接收pdf数据
if (e.data.function_name == 'downloadPDF') {
let file_name = e.data.content['file_name'];
let pdf_blob = e.data.content['pdf_blob'];
let pdf_base64 = e.data.content['pdf_base64'];
// 接收到 pdf 数据,其中 pdf_base64 可以快捷上传到服务器
postService('upload-pdf-data', {
'file_name':file_name,
'file_id':'123ddasfsdffads',
'file_data':pdf_base64,
});
}
// pdf 批注编辑回调,可以在此处导出批注并传输到服务器
if (e.data.function_name == 'annotationsModified') {
// 仅获取 pdf 批注文件,不写入到 pdf 中
let this_data = elasticpdf_viewer.pdfAnnotation.outputAnnotations();
let annotation_content = JSON.stringify(this_data['file_annotation']);
let file_name = this_data['file_name'];
postService('upload-annotation-data', {
'file_name':file_name,
'file_id':'123ddasfsdffads',
'file_annotation':annotation_content,
});
}
// pdf 加载结束的回调,可以在此处导入服务器上储存的批注文件
if (e.data.function_name == 'pdfLoaded') {
let file_name = 'tutorial.pdf'
let annotation_content =await postService('get-annotation-data', {
'file_name':'tutorial.pdf',
'file_id':'123ddasfsdffads',
});
// 批注重载回显于当前文件
elasticpdf_viewer.setPureFileAnnotation({
'file_annotation': annotation_content
});
}
});
// 与后端服务器进行网络通信的函数
async function postService(url, data) {
var new_data = new URLSearchParams();
var encrpte_data = data;
new_data.append('data', encrpte_data);
var base_url = "your-server-url";
var posturl = base_url + url;
const response = await fetch(posturl, {
method: 'POST',
headers: {},
body: new_data,
});
const resp = await response.json();
resp['data'] = JSON.parse(resp['data']);
return resp;
}
</script>
</html>
温馨提示:本文首发于 https://www.elasticpdf.com ,转载请注明出处:https://www.elasticpdf.com/blog/integrate-pdfjs-annotation-library-to-html-jquery-project-zh.html